About MOO
MOO is an innovative online print company and key player in the ‘silicon roundabout’ tech start-up community. MOO’s online design software aims to make it easy for anyone to create beautiful personal identity products, including business cards, flyers, postcards and stickers.
The brief
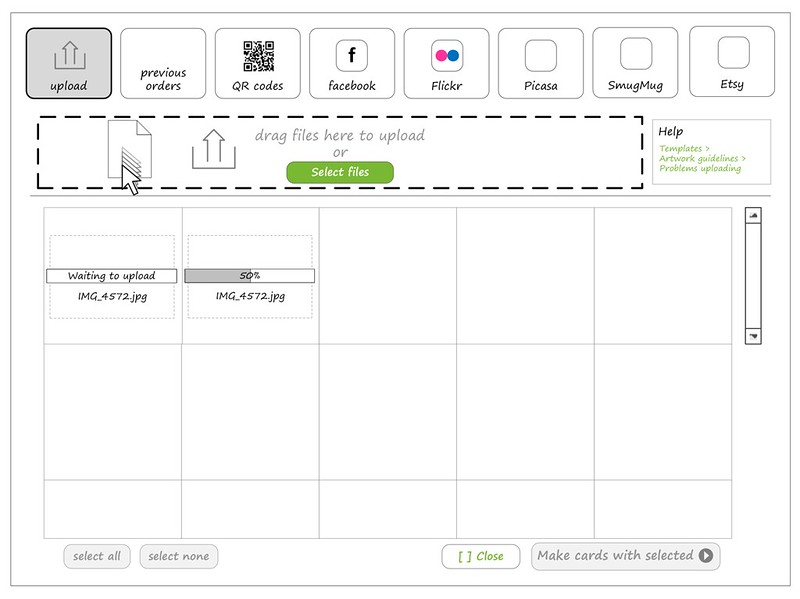
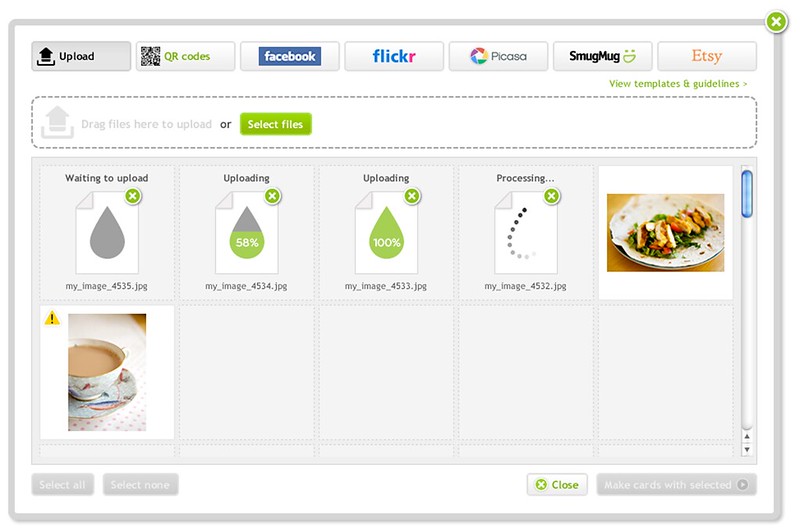
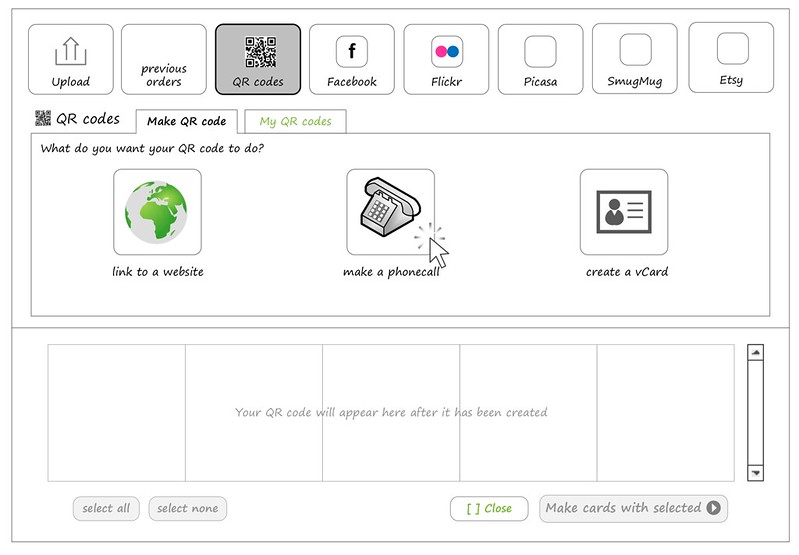
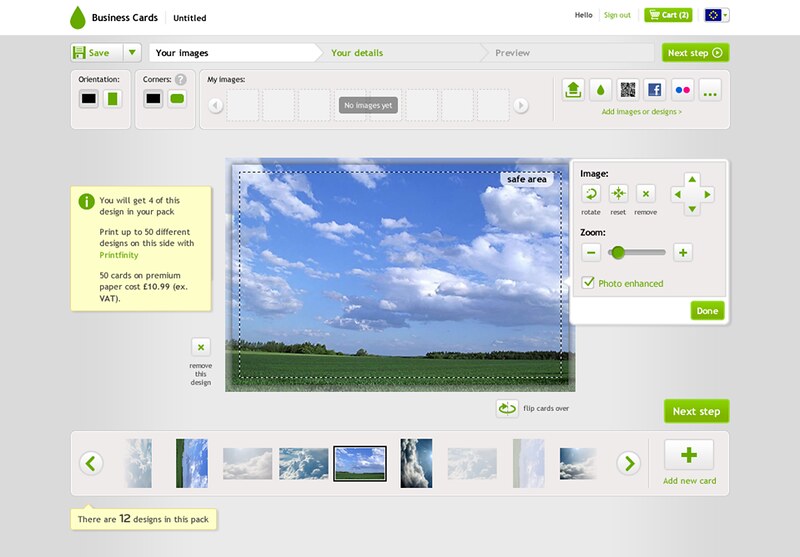
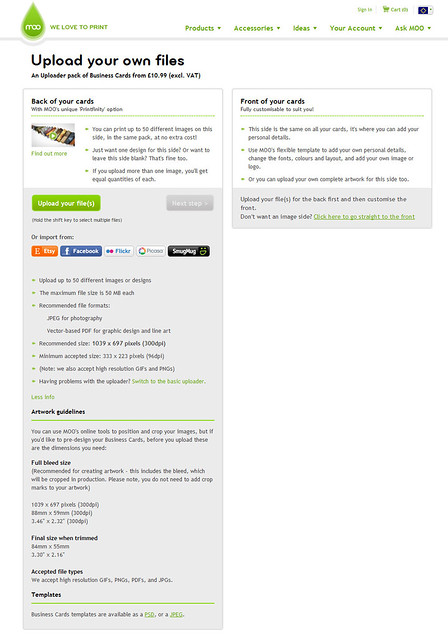
Imagery is an important part of branding and visual identity, and so allowing customers to create designs using their photography, logo or illustration is key. This part of the interface was a legacy from an old system and had been neglected. The existing upload page was badly laid-out, overloaded the user with confusing information about image formats and was detached from the design interface. Critically, it could not scale to accommodate new features such as QR code generation, Instagram integration or stock photography services.
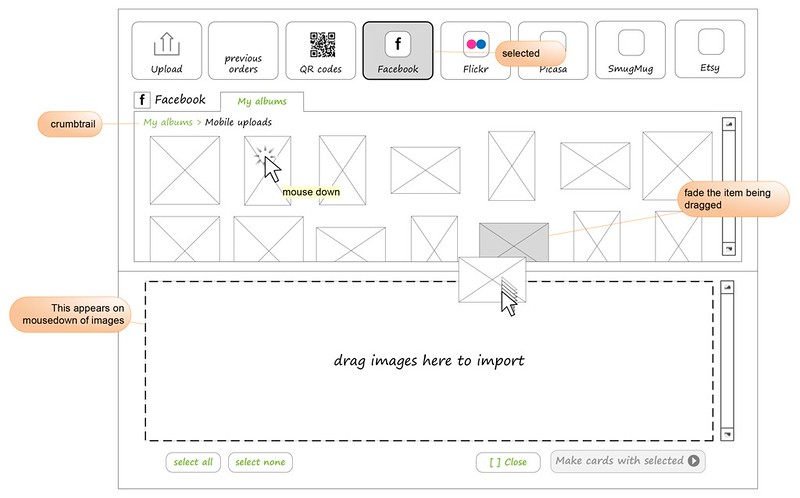
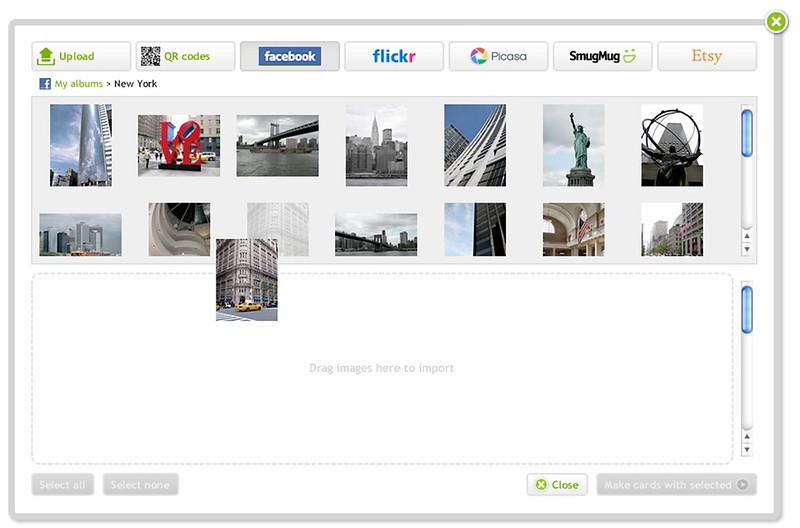
The image library aims to create a seamless experience for users, providing a single place to upload, browse and import from the services where there photos already live, including Flickr and Facebook. Users can now mix and match from different sources and re-use images between products without having to upload them again. Image guidelines are clearly presented and errors and warnings are explained in plain English.

My role
As Senior User Experience Designer at MOO, I led the product design process, introducing two initiatives that were new to MOO:
- An inclusive approach to concept design, holding open-invitation ideation sessions to generate a broader range of ideas, and ensure that the entire project team (and even colleagues in HR!) felt included, and understood how we’d arrived at the final design
- An iterative, user-centred design process, which included two rounds of usability testing to iron out problems before launch. Everyone involved in the organisation was encouraged to observe and contribute solutions to the issues users encountered
This translated into a product with a high level of finesse that works for users, demonstrating the value of iteration and usability testing. The collaborative approach resulted unparalleled levels of commitment to user experience from developers in particular, despite encountering many challenges through use of unfamiliar technologies.

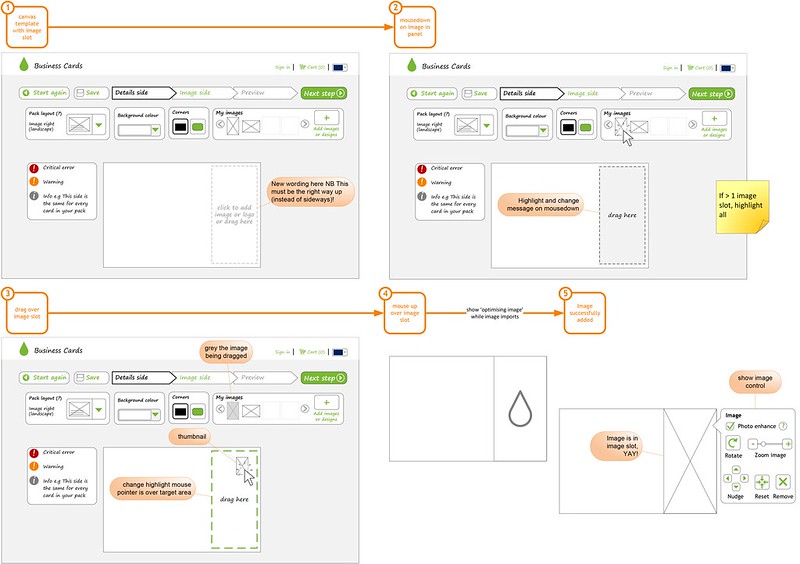
Concept capture process: The output from ideation workshops collated and each idea summarised and roughly evaluated for business viability, technical feasibility and desirability for users

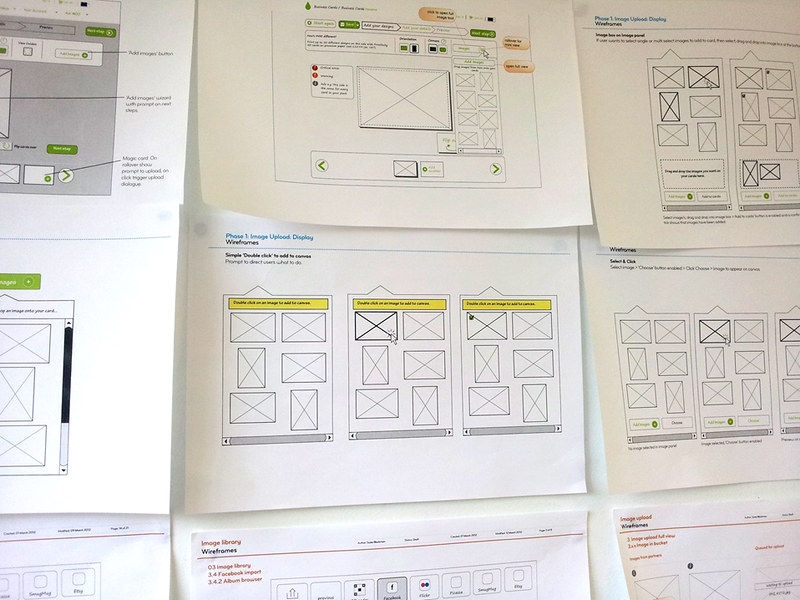
Concept development: Viable ideas are worked up further as detailed sketches or rough wireframes in order to decide the final direction